1994 yılında HTTP protokolüne cookie özelliğinin eklenmesi ile birlikte websitelere istekte bulunan kullanıcıları ayırt etmek daha da kolaylaşmıştır.
Bununla birlikte internet geliştikçe ve kullanıcılar artmaya başladıkça internet kullanımını ve güvenliğini düzgün ve stabil bir şekilde senkronize etmek için bazı geliştirmeler kullanılmıştır.
Cookie’nin geliştirilmesini takip eden 1995 yılında client(istemci) tarafındaki web görünümünü zenginleştirmek için netscape firması tarafından üretilen tarayıcılara 2 yeni özellik eklenmiştir.
Bunlardan biri istemci tarafından yüklenen kodların browserda yorumlanmasını sağlayacak olan Javascript(js), bir diğeri ise HTML ile javascriptin etkileşimini sağlayacak olan DOM API dediğimiz bir apidir.
DOM sayesinde, js dilini kullanarak html dökümanları ile ilgili olan tüm özelliklere erişebilmek ve bu içerikleri değiştirebilmek mümkün olacaktır.
HTTP (HyperText Transfer Protokol-Zengin Metin Aktarım Protokolü), asıl zenginliğini farklı kaynaklardan yüklenen içeriklerin istemci tarafında derlenmesinden aldığı için, çözümlenmesi gereken bazı sorunların ortaya çıkması kaçınılmazdı.

Bu bahsettiğimiz sorun, her bir kaynağın kendisine özel cookie’lerini bir DOM belleğinin ,javascript uzayının ve bu kaynağa ait DOM’un olduğu bir ortamda diğer yapılar tarafından nasıl yönetileceği ve nasıl erişileceğiydi.
Buna bir çözüm olarak Netscape firmasının mühendisleri browser tarafından yüklenen her bir kaynağın sınırlarını tespit edip, bu sınırların birbirleri ile kurdukları ilişkileri bir takım kurallar çerçevesinde yönetmeye karar verdiler. Bu yapıya Same Origin Policy(SOP) denir.
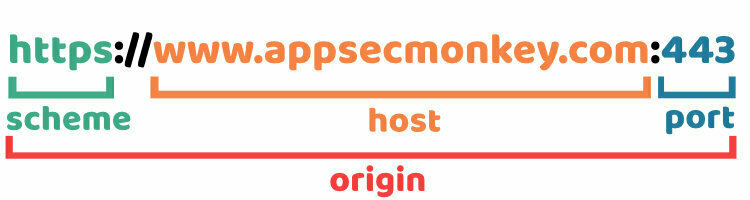
Buna yapıya göre, browser tarafından yüklenen tüm kaynaklar, yüklenen kaynağın erişimide kullanılan protokol, URL ve erişilen port birleşiminden oluşan ve origin olarak tabir edilen bir dizge ile tanımlanacak ve bu sayfalar ancak aynı origin’e sahip iseler, birbirlerinin kaynaklarına erişebileceklerdi.
Bir örnek üzerinden anlatacak olursak:
Protokol : http://
URL : www.site.com
Port : 80
Bir istemci tarafından websitesine erişim sağlanırken port belirtilmezse varsayılan olarak 80 numaralı http portunu kullanır.
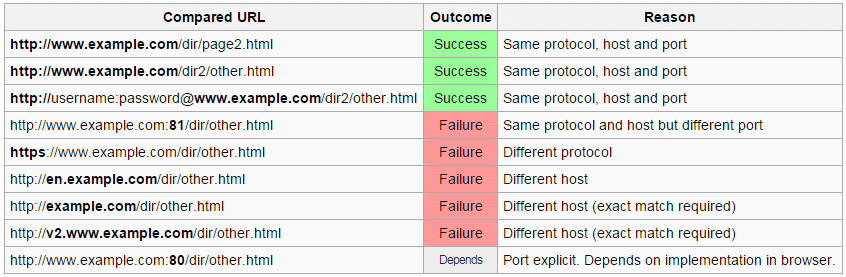
Şimdi bir tablo üzerinden Same Origin Policy’i ineceleyelim.
http://www.site.com/dir/test.html sayfası üzerinden erişmek istediğimiz URL’ler ve SOP kapsamından bizlere dönecek yanıtlar aşağıdaki tabloda göründüğü gibi olacaktır.
| URL | Sonuç | Sebep |
| http://www.example.com/dir/page.htm | Erişilebilir | Protokol, URL ve port eşleşiyor. |
| http://www.example.com/dir/other.htm | Erişilebilir | Protokol, URL ve port eşleşiyor. |
| http://www.example.com:81/dir/test.htm | Erişemez | Aynı protokol ve URL, fakat port farklı(81). |
| https://www.example.com/dir/test.htm | Erişemez | Aynı URL. Fakat şema/protokol (https) farklı. |
| http://demo.example.com/dir/test.htm | Erişemez | Şema ve port aynı. URL farklı (demo.example.com) |
| http://example.com/dir/test.htm | Erişemez | URL farklı (example.com) |
| http://www2.example.com/dir/test.htm | Erişemez | URL farklı (www2.example.com) |
Bu tablonun görsel halini alt kısımdan inceleyebilirsiniz

Neredeyse tüm browserlarda geçerli olan Same Origin Policy ile web kaynakları, döküman içeriklerine ve özelliklerine yalnızca aynı protokol, aynı domain ve aynı porta sahip oldukları zaman erişim sağlayabilirler.
SOP, browser güvenliğinin merkezinde bir konsept olmasına rağmen, yine de az tanınan ve hakkında pek çok şehir efsanesi bulunan bir konsepttir. İlk görünüşte, basit bir kaynak karşılaştırmasından ibaret görünen SOP, ayrıntılara girildikçe kavranması zor ve yer yer güvenlik açısından yönetimi dikkat isteyen bir konsepttir.
Kaynak: Netsparker